Monaco Editor Install
monaco-editor(后文简称monaco)源自VS Code,它是目前地球上最先进的在线代码编辑器,如果只用到一些开箱即用的功能,那与平常使用的JavaScript第三方库没什么区别。但想要在其上做一些复杂的定制开发,相对来说就麻烦一些。之后的文章会探讨在monaco上做定制开发的一些方法。
安装
这部分没什么可多说的,就是平常Web开发的那一套了,为了给后续文章一些环境的上下文,这里列出我的monaco安装配置,使用的技术有TypeScript,SCSS,Webpack。
monaco本身自带有样式及字体,所以即使你不写额外的样式,Webpack也需要包含处理样式及字体的loader,这是我的webpack配置:
1const { resolve } = require("path");
2
3const HtmlWebpackPlugin = require("html-webpack-plugin");
4const MonacoWebpackPlugin = require("monaco-editor-webpack-plugin");
5
6const dist = resolve(__dirname, "dist");
7
8module.exports = {
9 entry: "./src/index.ts",
10 output: {
11 filename: "[name].[hash].js",
12 path: dist,
13 },
14 resolve: {
15 extensions: [".ts", ".js", ".scss"],
16 },
17 mode: "development",
18 devtool: "source-map",
19 module: {
20 rules: [
21 {
22 test: /\.ts$/,
23 use: "ts-loader",
24 },
25 {
26 test: /\.css$/,
27 use: ["style-loader", "css-loader"],
28 },
29 {
30 test: /\.scss$/i,
31 use: [
32 "style-loader",
33 {
34 loader: "css-loader",
35 options: {
36 localsConvention: "camelCaseOnly",
37 modules: {
38 localIdentName:
39 "[path][name]__[local]--[hash:base64:5]",
40 },
41 importLoaders: 2,
42 },
43 },
44 "sass-loader",
45 ],
46 },
47 {
48 test: /\.(png|jpe?g|gif|woff2?|ttf)$/,
49 use: "file-loader",
50 },
51 ],
52 },
53 devServer: {
54 port: 3000,
55 contentBase: dist,
56 hot: true,
57 },
58 plugins: [
59 new MonacoWebpackPlugin(),
60 new HtmlWebpackPlugin({
61 filename: "index.html",
62 template: resolve(__dirname, "src/index.html"),
63 }),
64 ],
65};
有一点需要额外说一下,Webpack配置里使用了MonacoWebpackPlugin,它用于帮你打包monaco的language web worker。monaco默认支持TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML。加载了这些worker,在网页上就能有类似于VS Code的语法检查、补全效果,不论你的编辑器是不是要支持这些语言,都推荐使用它。
创建编辑器实例
通过editor.create创建一个编辑器实例,我们可以写一个函数,用于创建编辑器实例。
1import { editor } from "monaco-editor";
2
3function createEditor(ele: HTMLElement) {
4 const editorInstance = editor.create(ele, {
5 automaticLayout: true,
6 language: "typescript",
7 });
8}
9
10export { createEditor };
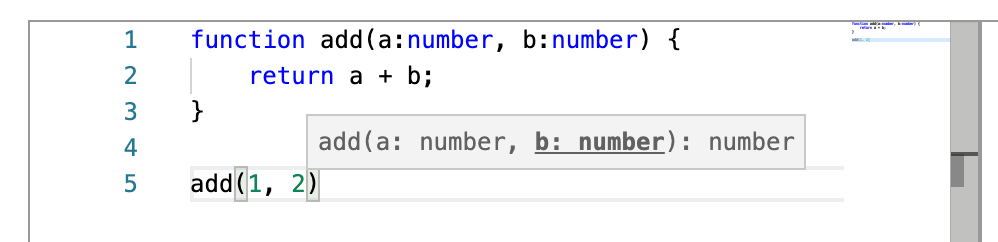
现在就有了一个在线的typescript编辑器了,得益于前面使用了MonacoWebpackPlugin,创建编辑器时monaco会自动根据配置的语言(通过language字段)加载对应web worker。现在的编辑器已经与VS Code没什么区别了。
同时我们还配置了automaticLayout为true,确保monaco可以根据根结点,也就是参数ele的尺寸变化自动重新布局,这点非常方便,否则就需要手动完成重新布局过程。

目前为止,我们已经有了一个开箱即用的TypeScript编辑器了,接着可以进一步开发了。